Крутая гирлянда на окно своими руками
До новогодних праздников осталось совсем чуть-чуть , самое время подумать, как оригинально и красиво украсить свое жилище. Предлагаю необычный проект крутой гирлянды, которую не купишь ни в одном магазине.
Такое украшение отлично смотрится на окне и радует глаз не только хозяев, но и проходящих мимо людей.
Собрать такую гирлянду не так уж и сложно, главное раздобыть все необходимые компоненты.
Основные фишки проекта
- Более 40 крутых эффектов с поддержкой отображения часов или текста бегущей строки поверх эффектов
- 4 интерактивные игры: Лабиринт, Змейка, Тетрис, Арканоид (в программе-компаньоне "WiFiPlayer")
- Отправка картинки со смартфона на матрицу (в программе-компаньоне "WiFiPlayer")
- Рисование на матрице (в программе-компаньоне "WiFiPlayer")
- Сохранение нарисованных изображения на SD-карте или во внутренней памяти микроконтроллера
- Загрузка сохраненных изображений на матрицу и в программу "WiFiPlayer" для редактирования
- Редактирование и создание картинок пользователя пригодных для загрузки на матрицу в утилите "JinxFramer".
- Регулировка яркости эффектов относительно яркости часов или текста бегущей строки, отображаемых поверх эффектов
- Возможность задания до 36 разных текстовых строк, задание порядка их "воспроизведения" a также параметров отображения. Тексты задаются из программы на смартфоне без необходимости перепрошивки контроллера. Как настроить. Обсуждение текстов.
- Поддержка текста бегущей строки с отображением оставшегося до события времени, например: "До Нового года осталось 5 дней 12 часов" и после наступления события - вывод специального текста, например: "С Новым 2022 годом!!!"
- Текст бегущей строки может отображаться различными цветами внутри одной строки
- Поддержка в бегущей строке шрифтов трех размеров: малый (5x8 точек), средний (8х13 точек), большой (10х16 точек) - настраивается в скетче при компиляции проекта
- Поддержка символов украинского и литовского языка (в этом случае - размер шрифта 5x11. 8x17, 10x20 точек)
- Настройка скорости и вариаций отображения для каждого эффекта со смартфона
- Поддержка эффектов анимации, подготовленных в программе “Jinx!”, сохраненных на SD карту
- Редактирование роликов анимации с SD-карты в утилите "JinxFramer".
- Создание кадров для эффекта "Анимация" в утилите "JinxFramer" для последующего экспорта кода, пригодного для включения в скетч проекта.
- Работа системы как в локальной сети, так и в режиме “точки доступа”
- Система получает точное время из Интернета
- Управление кнопкой: смена режима, настройка яркости, вкл/выкл, отображение текущего IP адреса устройства
- Режим будильник-рассвет: менеджер будильников на неделю в приложении
- Отображение текущего времени на индикаторе TM1637
- Отображение текущего времени на матрице поверх эффектов
- Отображение текстовых сообщений на матрице поверх эффектов
- Настройка сервера синхронизации времени из программы на смартфоне
- Установка текущего времени со смартфона вручную, если не удалось подключиться к серверу времени NTP
- Настройки сетевого подключения (SSID и пароль, статический IP) задаются в программе и сохраняются в EEPROM
- Если не удается подключиться к сети (неверный пароль или имя сети) - автоматически создается точка подключения с именем PanelAP, пароль 12341234, IP 192.168.4.1. Подключившись к точке доступа из приложения можно настроить параметры сети. Если после задания параметров сети WiFi соединение установлено - в приложении на смартфоне виден IP адрес подключения к сети WiFi.
- Отображение текущего IP адреса устройства на индикаторе TM1637 или на матрице в режиме бегущей строки
- Быстрое включение популярных режимов из приложения
- Четыре программируемых по времени режима, позволяющие, например, настроить автоматическое выключение панели в ночное время и автоматическое включение панели вечером в назначенное время
- Два специальных режима времени - "Рассвет" и "Закат". Время рассвета и заката на текущий день берется с сервера погоды при получении текущих погодных условия и температуры
- Получение текущей температуры воздуха и погоды с сервера Яндекс.Погода или OpenWeatherMap. Полученные данные могут отображаться в бегущей строке или в режиме отображения времени вместе с часами Код региона (города) указывается в настройках в программе на смартфоне. Настройка погоды - тут
- Возможность управления из любой точки планеты через подключение к MQTT-серверу из приложения на смартфоне или с использованием ассистентов умного дома (Яндекс Алиса, Google Ассистент и т.д.)
Настройка подключения к MQTT-серверу здесь
Описание API управления устройством здесь - Настройка размеров матрицы (ширины и высоты), а также способ ее подключения - угол, направление из угла задаются в приложении-компаньоне WiFiPanelSetup без необходимости перепрошивки микроконтроллера.
- Беспроводная трансляция эффектов на матрицу устройств из специализированных программ типа Jinx!, Wixen Lights, xLights и подобных по протоколу sACN Streaming ACN E1.31 DMX
Эффекты:
- Заливка панели белым или другим выбранным цветом
- Снегопад
- Блуждающий кубик
- Пейнтбол
- Радуга (горизонтальная, вертикальная, диагональная, вращающаяся)
- Огонь
- The Matrix
- Шарики
- Конфетти
- Звездопад
- Шумовые эффекты с разными цветовыми палитрами
- Плавная смена цвета заливки панели
- Светлячки
- Водоворот
- Мерцание
- Северное сияние
- Циклон
- Тени (меняющийся теневой рисунок на матрице)
- Демо-версия игры Тетрис - автоигра без возможности управления
- Демо-версия игры Лабиринт - автоигра без возможности управления
- Демо-версия игры Змейка - автоигра без возможности управления
- Демо-версия игры Арканоид - автоигра без возможности управления
- Демо-версия игры Эволюция (симулятор жизни) - автоигра без возможности управления
- Движущийся синус
- Палитра (лоскутное одеяло)
- Имитация графического индикатора спектра, движущегося "в такт музыке".
- Вышиванка
- Дождь
- Камин
- Стрелки
- Погода (слайдшоу или отображение текущих погодных условия)
- Отображение анимированных картинок
- Фоновые узоры (нотки, сердечки, снежинки, зигзаги и т.п.)
- Анимация с SD карты
- Звезды - вспышки крестообразных "звезд" по всему полю матрицы
- Штора - имитация светодиодной шторы на окне
Игры:
Доступны в приложении-компаньоне "WiFiPlayer"
- Лабиринт
- Змейка
- Тетрис
- Арканоид
Необходимые компоненты
Для сборки гирлянды нам понадобятся:
- Лента с адресными светодиодами WS2812B
- Плата Wemos D1 Mini на базе ESP8266 или аналог (NodeMCU например)
- Конденсатор на 470мкФ
- Резистор на 220 Ом
- Мощный блок питания 5В 3А (а лучше 5А и выше)
- Разъем для подключения блока питания (я делал под microUSB, но вы можете взять любой удобный для вас)
- Тактовая или сенсорная кнопка (например TTP223)
- 3 пиновый разъемы (папа/мама) для соединения со светодиодной лентой(любые подходящие)
- Макетная плата для более удобной сборки
- Паяльник, припой, несколько обрезков проводов для соединения и немного свободного времени
Озаботьтесь только подходящим блоком питания из расчета потребления 36 мА на один светодиод максимальной яркости
Схема подключения и сборка проекта
Данную самоделку будем делать по базовому проекту Алекса Гайвера и дальшейшему развитию данной идеи в виде проекта GyverPanelWiFi от vvip-68.
Изначально разработчики предлагают достаточно сложную схему:

Схема с использованием платы NodeMcu
Однако, все возможности проекта нужны далеко не каждому пользователю. Можете запросто убрать динамик (он используется для будильника), плату с разъемом для карты памяти (она нужна для GIF-ок и видео), дисплей для индикации режимов и кнопку для их ручного переключения.
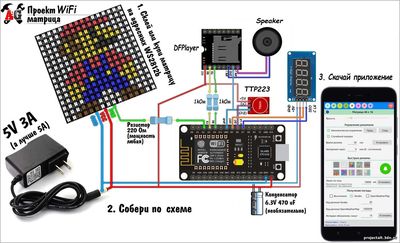
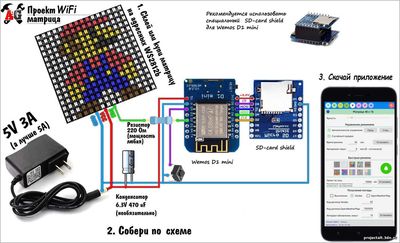
Если упростить проект, будет достаточно собрать нечто подобное:

Схема с использованием платы Wemos D1 mini
Даже из этой схемы можно выкинуть блок с картой памяти и пользоваться стандартным набором эффектов.
Получается, что нужно всего лишь соединить управляющую плату с диодной лентой и подать питание на оба элемента. Кнопка переключения режимов здесь используется опционально.
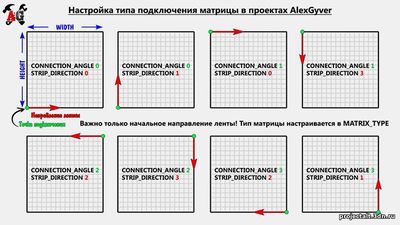
Соединять ленту в матрицу можно любым из способов представленных на схеме ниже

Но для достаточно длинных лент, я бы порекомендовал дополнительно подпаять питающие провода ближе к середине и концу ленты. Так общая яркость ленты не будет проседать.
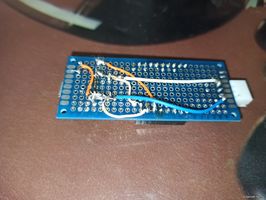
Сборка в целом не сложная и за один вечер вполне по силам любому, кто хоть раз держал в руках паяльник. Я собирал на макетной плате и вот что у меня получилось



Теперь переходим непосредственно к прошивке управляющей платы
Прошивка управляющей платы
- Первые шаги с Arduino - ультра подробная статья по началу работы с Arduino, ознакомиться первым делом!
- Скачать архив с проектом https://github.com/vvip-68/GyverPanelWiFi либо же взять во вложении к этой статье по ссылке Скачать удаленно
- Установить библиотеки в
C:\Program Files (x86)\Arduino\libraries\(Windows x64)
C:\Program Files\Arduino\libraries\(Windows x86) - Подключить внешнее питание 5 Вольт
- Подключить Arduino к компьютеру
- Запустить файл прошивки (который имеет расширение .ino)
- Настроить IDE (COM порт, модель Arduino, как в статье выше)
-
На вкладке a_def_hard.h настраиваем основные параметры подключаемой ленты (матрицы). Ее размер, способ подключения и угол подачи логического сигнала.
При желании можно пробежаться по другим вкладкам проекта и настроить эффекты под себя.
- Нажать загрузить
- Скачать и установить на смартфон GyverPanelWiFi
- Пользоваться
Подробная инструкция тут
Корпус для устройства
Проект практически готов. Осталось лишь сделать корпус для электронных компонентов устройства и можно вешать на окно. Я пошел самым простым путем и напечатал его на 3d принтереТо что получилось можно посмотреть на фото ниже



Файлы для 3д печати можно скачать во вложении по ссылке Скачать с сервера
Крепление на окно
Вариантов крепления на окно достаточно много. Самый простой вариант обычный скотч. Именно так я и поступил. Держится на стекле вполне неплохо. Единственная проблема - это открытие окна. Провода ощутимо мешают это сделать.Если скотч вам не подходит, то есть готовые решения типа такого

Другой вариант купить дешевую тюль и пришить непосредственно на нее. Тогда готовую гирлянду можно спокойно повесить на карниз для штор и окно будет свободно открываться. Либо вместо тюли использовать крупноячеистую сетку. Либо крепить на рамку из тонких реек. Простор для фантазии большой и все зависит от ваших целей и возможностей
Итоги
В итоге получаем красивейшую гирлянду с большим набором настраиваемых эффектов. Останется лишь закрепить самоделку на окно и радовать всех проходящих соседей. Проект довольно легко масштабируется, можно подключать дополнительные ленты, объединять несколько матриц в одну. Отображать свои картинки, проигрывать видео и многое-много другое. Ну и напоследок фото как это выглядит у меня в квартире