Часы метостанция на ESP8266
Хочу представить вашем вниманию новый интересный проект. Часы-метеостанция на ESP8266
Основные фишки проекта
- Большой дешёвый LCD дисплей
- Вывод на дисплей:
- Большие часы
- Дата
- Температура воздуха
- Влажность воздуха
- Атмосферное давление (в мм.рт.ст.)
- Прогноз осадков на основе изменения давления
- Построение графиков показаний с датчиков за час и сутки
- Переключение режимов сенсорной кнопкой
- Веб интерфейс с кучей графиков показаний с датчиков за час и сутки
- OTA обновление прошивки по воздуху
- Управление часами через веб интерфейс
- Корректировка времени через веб интерфейс
- Передача показаний датчиков по MQTT протоколу
- Синхронизация времени с NTP сервером
Основная идея проекта принадлежит небезизвестному Алексу Гайверу. Создатель адаптации под ESP8266 Роман Новиков, ну и довел все это до логического завершения ваш покорный слуга.
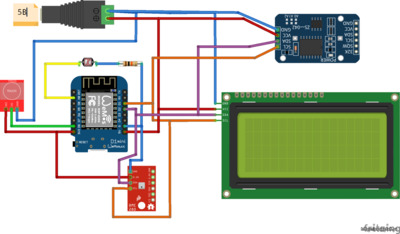
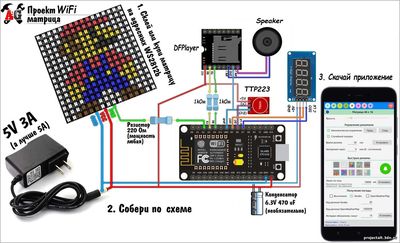
Схема проекта
Соединяем все по схеме ниже
Одну ногу фоторезистора через резистор на 10кОм подтягиваем к земле. Пин подсветки I2C LCD дисплея подключаем к пину D7 Wemos D1 Mini
Настройка проекта и прошивка
Переходим в папку проекта и открываем в Arduino IDE файл meteoClock_v2020. Далее находим эти строки
#define STASSID "CLOCK-SSID"
#define STAPSK "0987654321"
#define STASSID "CLOCK-SSID" - имя устройства в режиме точки доступа #define STAPSK "0987654321" - пароль устройства в режиме точки доступа. Меняем на свои при необходимости
Далее находим следующие строки
byte powerStatus = 0; // индикатор вида питания: 255 - не показывать, остальное автоматически (0 - от сети, 1-5 уровень заряда батареи) (с)НР
#define BRIGHT_CONTROL 1 // 0/1 - запретить/разрешить управление яркостью (при отключении яркость всегда будет макс.)
#define BRIGHT_THRESHOLD 350 // величина сигнала, ниже которой яркость переключится на минимум (0-1023)
#define LCD_BRIGHT_MAX 255 // макс яркость подсветки дисплея (0 - 255)
#define LCD_BRIGHT_MIN 10 // мин яркость подсветки дисплея (0 - 255)
#define DISP_MODE 1 // в правом верхнем углу отображать: 0 - год, 1 - день недели и секунды
#define WEEK_LANG 1 // язык дня недели: 0 - английский, 1 - русский
#define PRESSURE 0 // 0 - график давления, 1 - график прогноза дождя (вместо давления). Не забудь поправить пределы графика
#define CO2_SENSOR 0 // включить или выключить поддержку/вывод с датчика СО2 (1 вкл, 0 выкл)
#define DISPLAY_TYPE 1 // тип дисплея: 1 - 2004 (большой), 0 - 1602 (маленький)
#define DISPLAY_ADDR 0x27 // адрес платы дисплея: 0x27 или 0x3f. Если дисплей не работает - смени адрес! На самом дисплее адрес не указан
Также все меняем в зависимости от своих предпочтений. И наконец, находим эти строки и выбираем предпочтительный NTP сервер для синхронизации времени, а также прописываем логин и пароль для соединения часов с вашей WiFi сетью. Также не забываем в int TIMEZONE = 3; указать свой часовой пояс
// NTP Servers:
//static const char ntpServerName[] = "us.pool.ntp.org";
static const char ntpServerName[] = "time.nist.gov";
//static const char ntpServerName[] = "time-a.timefreq.bldrdoc.gov";
//static const char ntpServerName[] = "time-b.timefreq.bldrdoc.gov";
//static const char ntpServerName[] = "time-c.timefreq.bldrdoc.gov";
String ssid="ssid"; // your network SSID (name)
String pass="pass"; // your network password
int TIMEZONE = 3; // Asia/Sakhalin Time
На этом первоначальная настройка скетча закончена и можно прошивать его в Wemos D1 Mini
Установка необходимых библиотек и прошивка устройства
Из архива проекта копируем содержимое папки libraries в C:\Program Files (x86)\Arduino\libraries
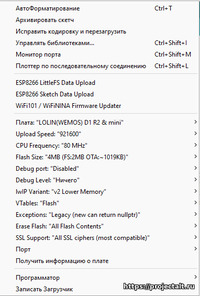
Далее в Arduino IDE выставляем настройки как на скриншоте ниже и прошиваемся

Управление устройством
- Двойным нажатием на кнопку переключаются режимы крупного отображения значений следующих показателей: время – температура – давление - влажность.
 |
 |
 |
 |
 |
- Удержанием кнопки переключается режим большие цифры/максимально большие цифры
- Графики динамики изменения показаний за час и за день вызываются одиночным нажатием на кнопку.
- на графических экранах двойным нажатием на кнопку переключаются макс/мин пределы между указанными значениями в прошивке и фактическим максимумом и минимумом за период (т.е. более наглядное графическое представление показателей). При этом с правой стороны графика появляются стрелочки (вовнутрь и наружу соответственно) в качестве индикации режима;
- Cоздано меню для тонкой настройки и сохранения выбранных параментров. Вызывается тройным нажатием на кнопку. Переход по меню - одинарное нажатие, выбор параметра - удержание кнопки.

WEB интерфейс
Получить доступ к web интерфейсу устройства можно введя в строке браузера ip адрес, который будет выведен на экран часов при успешном подключении к WiFi
В данном случае нужно ввести в адресной строке браузера 192.168.1.60
Весь интерфейс располагается на 3 экранах.
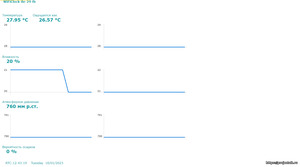
Основной экран
На основном экране можно:
- Просмотреть графики температуры, влажности и атмосферного давления.
- Узнать время по rtc модулю и время в интернете через NTP.
- Выбрать текущий экран часов и режим его отображения
- Перейти в меню настроек MQTT, WiFi и OTA обновления
- Вручную скорректировать время на часах
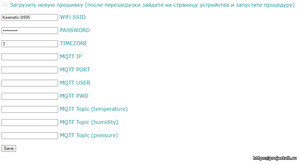
Экран настроек WiFi, MQTT
Здесь можно настроить параметры подключения к WiFi и MQTT брокеру, а также переключить часы в режим обновления по воздуху
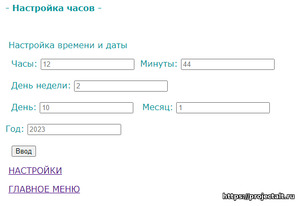
Экран корректировки времени
Часы автоматически синхронизируют время с RTC модулем при работе, а также с NTP сервером времени в интернете. Но в случае если вдруг оба варианта окажутся недоступны (севшая батарея в RTC модуле и отсутствие подключения к интернету), то можно выставить текущее время на данном экране