Изучение библиотеки LVGL. Свойства стилей
Введение
Продолжаем наше погружение в библиотеку LVGL, мощный инструмент для создания пользовательских интерфейсов на микроконтроллерах.
В предыдущей статье мы уже рассмотрели основы использования стилей в LVGL и узнали, что они представляют собой объекты, схожие с CSS. Мы также изучили, как создавать стили и применять их к объектам для достижения различных эффектов и визуальных изменений.
В этой статье мы сосредоточимся на более подробном изучении свойств стилей в библиотеке LVGL. Мы рассмотрим все основные свойства, которые можно применить к объектам, чтобы настроить их внешний вид и поведение. Эти свойства включают текст, границы, линии, размеры тени, цвета и многое другое.
Изучение свойств стилей позволит нам создавать красивые и интуитивно понятные пользовательские интерфейсы с помощью библиотеки LVGL. Мы научимся использовать эти свойства для создания эффектов, выделения элементов, подсветки и других интересных визуальных эффектов.
Размер и положение
В данном разделе собраны свойства, связанные с размером, положением, выравниванием и компоновкой объектов.width
Задает ширину объекта. Могут использоваться пиксельные, процентные иLV_SIZE_CONTENT значения. Процентные значения определяются в зависимости от ширины родительского объекта.
min_width
Задает минимальную ширину. Могут использоваться значения в пикселях и процентах. Процентные значения определяются в зависимости от ширины родительского объекта. По умолчанию параметр равен 0.
max_width
Задает максимальную ширину. Могут использоваться значения в пикселях и процентах. Процентные значения определяются в зависимости от ширины родительского объекта. По умолчанию параметр равен LV_COORD_MAX, определяемому на стадии инициализации библиотеки.
height
Задает высоту объекта. Могут использоваться пиксельные, процентные иLV_SIZE_CONTENT значения. Процентные значения определяются в зависимости от высоты родительского объекта.
min_height
Задает минимальную высоту. Могут использоваться значения в пикселях и процентах. Процентные значения определяются в зависимости от высоты родительского объекта. По умолчанию параметр равен 0.
max_height
Задает максимальную высоту. Могут использоваться значения в пикселях и процентах. Процентные значения определяются в зависимости от высоты родительского объекта. По умолчанию параметр равен LV_COORD_MAX, определяемому на стадии инициализации библиотеки.
x
Задаёт координату X объекта с учетом свойства align. Можно использовать значения в пикселях и процентах. Процентные значения определяются в зависимости от ширины родительского объекта. Значение по умолчанию 0.
y
Задаёт координату Y объекта с учетом свойства align. Можно использовать значения в пикселях и процентах. Процентные значения определяются в зависимости от высоты родительского объекта. Значение по умолчанию 0.
align
Установка выравнивания объекта, которое указывает, из какой точки родительского элемента следует интерпретировать координаты X и Y. Возможными значениями являются:LV_ALIGN_DEFAULTLV_ALIGN_TOP_LEFT/MID/RIGHTLV_ALIGN_BOTTOM_LEFT/MID/RIGHTLV_ALIGN_LEFT/RIGHT_MIDLV_ALIGN_CENTER
При установке значений LV_ALIGN_DEFAULT, LV_ALIGN_TOP(MID, BOTTOM)_LEFT(MID) отсчет координат объекта идет слева направо. При установке LV_ALIGN_TOP_RIGHT и похожих - справа налево. Значение параметра по умолчанию LV_ALIGN_DEFAULT.
transform_width
Расширяет объект с обеих сторон сторон. Можно использовать значения в пикселях и процентах (с помощью функции lv_pct(x)). Процентные значения относятся к ширине объекта. Значение по умолчанию 0.
transform_height
Увеличивает высоту объекта с обеих сторон. Можно использовать значения в пикселях и процентах (с помощью функции lv_pct(x)). Процентные значения относятся к высоте объекта. Значение по умолчанию 0.
translate_x
Переместить объект на указанное значение в направлении X. Применяется после разметки, выравнивания и другого позиционирования. Могут использоваться значения в пикселях и процентах (с lv_pct(x)). Процентные значения относятся к ширине объекта. Значение по умолчанию 0.
translate_y
Переместить объект на указанное значение в направлении Y. Применяется после разметки, выравнивания и другого позиционирования. Могут использоваться значения в пикселях и процентах (с lv_pct(x)). Процентные значения относятся к высоте объекта. Значение по умолчанию 0.
transform_zoom
Увеличение объекта. Значение 256 (или LV_IMG_ZOOM_NONE) означает обычный размер, 128 половинный размер, 512 двойной размер и так далее. Значение по умолчанию 0.
transform_angle
Поворот объекта. Значение интерпретируется в единицах 0,1 градуса. Например, 450 означает 45 градусов. Значение по умолчанию 0.
transform_pivot_x
Задать координату X точки поворота для преобразований. Относительно верхнего левого угла объекта.
transform_pivot_y
Задать координату Y точки поворота для преобразований. Относительно верхнего левого угла объекта.
Пример использования
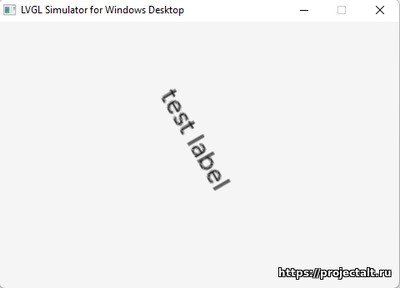
Разберем использование данных свойств с помощью небольшого примера. В нем мы создадим на экране объект Метка с текстом. Далее с помощью создания нового стиля изменим его размеры, зададим выравнивание по центру экрана и повернем на 60 градусов относительно заданной точки.
void transform_style_demo()
{
static lv_style_t style;
lv_style_init(&style);//Инициализация стиля
lv_style_set_width(&style,120); // Устанавливаем ширину объекта
lv_style_set_height(&style,100); // Устанавливаем высоту объекта
lv_style_set_align(&style, LV_ALIGN_CENTER);//Выравниваем объект по центру
lv_style_set_transform_zoom(&style, 512); //Увеличиваем объект в 2 раза
lv_style_set_transform_pivot_x(&style,20); //Смещаем центр преобразования объекта по Х
lv_style_set_transform_pivot_y(&style,20); //Смещаем центр преобразования объекта по У
lv_style_set_transform_angle(&style,600); //поворачиваем объект на 60 градусов относительно указанного центра преобразования
lv_obj_t * lbl=lv_label_create(lv_scr_act()); //Создаем объект Label
lv_label_set_text(lbl,"test label"); //Вводим текст для метки
lv_obj_remove_style_all(lbl); //Удаляем все ранее присовенные стили объекта
lv_obj_add_style(lbl, &style, 0); //Присваиваем ему новый стиль
}
Результат выполнения программы представлен на скриншоте ниже:
Отступы
Группа свойств описывающих расстояние между сторонами родительского объекта и дочерними элементами, а также между соседними элементами. Очень похоже на аналогичное свойство в HTML.pad_top
Устанавливает отступ сверху. Это уменьшает область содержимого в этом направлении. Значение по умолчанию 0.
pad_bottom
Устанавливает отступ снизу. Это уменьшает область содержимого в этом направлении. Значение по умолчанию 0.
pad_left
Устанавливает отступ слева. Это уменьшает область содержимого в этом направлении. Значение по умолчанию 0.
pad_right
Устанавливает отступ справа. Это уменьшает область содержимого в этом направлении. Значение по умолчанию 0.
pad_row
Задает отступ между строками. Используется макетами.
pad_column
Задает отступ между столбцами. Используется макетами.
Пример использования
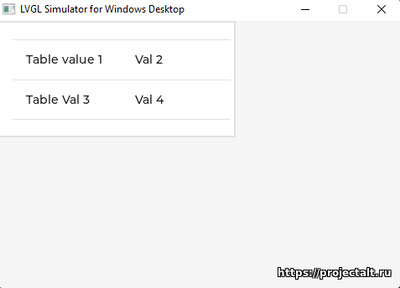
В данном примере создадим объект Таблица и зададим отступы от краев для его дочерних элементов ячеек.
void transform_style_table()
{
static lv_style_t style;
lv_style_init(&style);//Инициализация стиля
lv_style_set_pad_top(&style,20); // Отступ сверху
lv_style_set_pad_bottom(&style,20); // Отступ снизу
lv_style_set_pad_left(&style, 15);//Отступ слева
lv_style_set_pad_right(&style, 5); //Отступ справа
lv_obj_t * tab=lv_table_create(lv_scr_act()); //Создаем объект Table
lv_table_set_cell_value(tab,0,0,"Table value 1"); //Вводим значение ячейки таблицы
lv_table_set_cell_value(tab,0,1,"Val 2"); //Вводим значение ячейки таблицы
lv_table_set_cell_value(tab,1,0,"Table Val 3"); //Вводим значение ячейки таблицы
lv_table_set_cell_value(tab,1,1,"Val 4"); //Вводим значение ячейки таблицы
lv_obj_add_style(tab, &style, 0); //Присваиваем таблице новый стиль
}
Результат выполнения программы на скриншоте ниже:
Фон
Набор свойств описывающих фон объекта.bg_color
Установка цвета фона объекта с помощью hex кода цвета в RGB диапазоне. Значение по умолчанию 0xffffff (белый).
bg_opa
Установите непрозрачность фона. Значение 0, LV_OPA_0 или LV_OPA_TRANSP означает "полностью прозрачный", 255, LV_OPA_100 или LV_OPA_COVER означает "полностью непрозрачный", другие значения или LV_OPA_10, LV_OPA_20 и т.д. означают полупрозрачность. Значение по умолчанию LV_OPA_TRANSP.
bg_grad_color
Установка градиентного цвета фона. Используется, только если grad_dir не равен LV_GRAD_DIR_NONE. Значение по умолчанию 0x000000.
bg_grad_dir
Задает направление градиента фона. Возможными значениями являются LV_GRAD_DIR_NONE/HOR/VER.
bg_main_stop
Задаёт точку, с которой цвет фона начинает переходить в градиент. 0 означает верхнюю / левую сторону, 255 - нижнюю / правую сторону, 128 - центр и так далее. Значение по умолчанию 0.
bg_grad_stop
Задаёт точку, с которой градиент полностью заменяет собой цвет фона. 0 означает верхнюю / левую сторону, 255 - нижнюю / правую сторону, 128 - центр и так далее. Значение по умолчанию 255.
bg_grad
Задать определение градиента. Указанный экземпляр должен существовать, пока объект активен. Значение NULL для отключения. Он обертывает BG_GRAD_COLOR, BG_GRAD_DIR, BG_MAIN_STOP и BG_GRAD_STOP в один дескриптор и позволяет создавать градиенты с большим количеством цветов.
bg_dither_mode
Установить режим сглаживания градиента фона. Возможными значениями являются LV_DITHER_NONE/ORDERED/ERR_DIFF.
bg_img_src
Задать фоновое изображение. Может быть указателем на lv_img_dsc_t, путем к файлу или LV_SYMBOL_...
bg_img_opa
Установить непрозрачность фонового изображения. Значение 0, LV_OPA_0 или LV_OPA_TRANSP означает "полностью прозрачный", 255, LV_OPA_100 или LV_OPA_COVER означает "полностью закрывающий", другие значения или LV_OPA_10, LV_OPA_20 и т.д. означают полупрозрачность. Значение по умолчанию LV_OPA_COVER.
bg_img_recolor
Задать цвет для смешивания с фоновым изображением.
bg_img_recolor_opa
Установить интенсивность перекраски фонового изображения. Значение 0, LV_OPA_0 или LV_OPA_TRANSP означает отсутствие смешивания, 255, LV_OPA_100 или LV_OPA_COVER означает полное перекрашивание, другие значения или LV_OPA_10, LV_OPA_20 и т.д. интерпретируются пропорционально.
bg_img_tiled
Если включено, фоновое изображение будет выложено плиткой. Возможными значениями являются true или false.
Пример использования
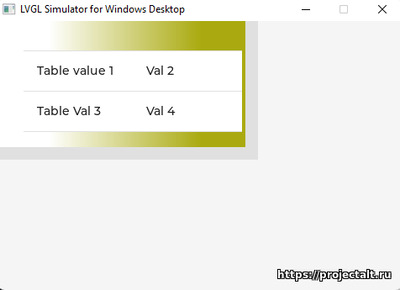
Немного модифицируем предыдущий пример. Зададим градиентный фон для таблицы и создадим новый объект Button с фоновым изображением.
void transform_style_table()
{
static lv_style_t style;
lv_style_init(&style);//Инициализация стиля
lv_style_set_pad_top(&style,20); // Отступ сверху
lv_style_set_pad_bottom(&style,20); // Отступ снизу
lv_style_set_pad_left(&style, 15);//Отступ слева
lv_style_set_pad_right(&style, 5); //Отступ справа
lv_style_set_bg_grad_color(&style,lv_color_hex(0xaaaa10));//Задаем цвет градиента
lv_style_set_bg_grad_dir(&style,LV_GRAD_DIR_HOR);//Направление градиента
lv_style_set_bg_grad_stop(&style,200);//начало градиента
lv_style_set_bg_main_stop(&style,50);//конец градиента
static lv_style_t style2;//Объявляем новый стиль для кнопки
lv_style_init(&style2);//Инициализация стиля
lv_style_set_bg_img_src(&style2,LV_SYMBOL_BELL);//фоновое изображение для кнопки
lv_style_set_align(&style2, LV_ALIGN_CENTER);//Выравниваем объект по центру
lv_style_set_transform_zoom(&style2, 1024); //Увеличиваем объект в 2 раза
lv_obj_t * tab=lv_table_create(lv_scr_act()); //Создаем объект table
lv_table_set_cell_value(tab,0,0,"Table value 1"); //Вводим значение ячейки таблицы
lv_table_set_cell_value(tab,0,1,"Val 2"); //Вводим значение ячейки таблицы
lv_table_set_cell_value(tab,1,0,"Table Val 3"); //Вводим значение ячейки таблицы
lv_table_set_cell_value(tab,1,1,"Val 4"); //Вводим значение ячейки таблицы
lv_obj_add_style(tab, &style, 0); //Присваиваем ему новый стиль
lv_obj_t * btn=lv_btn_create(lv_scr_act()); //Создаем объект button
lv_obj_add_style(btn, &style2, 0); //Присваиваем ему новый стиль
}
Результат выполнения программы на скриншоте ниже:
Граница
Набор свойств отвечающих за отрисовку границ объекта.border_color
Задать цвет границы. Значение по умолчанию 0х000000.
border_opa
Установить непрозрачность границы. Значение 0, LV_OPA_0 или LV_OPA_TRANSP означает "полностью прозрачный", 255, LV_OPA_100 или LV_OPA_COVER означает "полностью закрывающий", другие значения или LV_OPA_10, LV_OPA_20 и т.д. означают полупрозрачность. Значение по умолчанию LV_OPA_COVER.
border_width
Задать ширину границы в пикселях.
border_side
Указать с какой стороны ( из сторон) объекта должна быть нарисована граница. Возможными значениями являются LV_BORDER_SIDE_NONE/TOP/BOTTOM/LEFT/RIGHT/INTERNAL. Для указания нескольких сторон можно использовать символ |, например LV_BORDER_SIDE_TOP | LV_BORDER_SIDE_LEFT.
border_post
Задает, следует ли рисовать границу до или после рисования дочерних элементов. true: после дочерних элементов, false: перед дочерними элементами
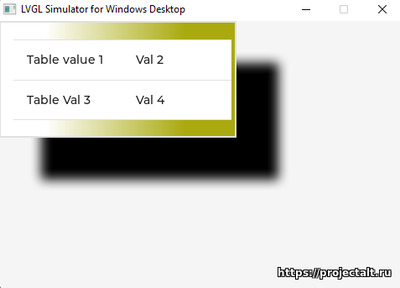
Пример использования
Добавим к таблице из примера эффект отбрасываемой тени. Для этого зададим отрисовку правой и нижней границ объекта и увеличим ее ширину.
void transform_style_table()
{
static lv_style_t style;
lv_style_init(&style);//Инициализация стиля
lv_style_set_pad_top(&style,20); // Отступ сверху
lv_style_set_pad_bottom(&style,20); // Отступ снизу
lv_style_set_pad_left(&style, 15);//Отступ слева
lv_style_set_pad_right(&style, 5); //Отступ справа
lv_style_set_bg_grad_color(&style,lv_color_hex(0xaaaa10));
lv_style_set_bg_grad_dir(&style,LV_GRAD_DIR_HOR);
lv_style_set_bg_grad_stop(&style,200);
lv_style_set_bg_main_stop(&style,50);
lv_style_set_border_width(&style,15); //Ширина границы объекта
lv_style_set_border_side(&style,LV_BORDER_SIDE_BOTTOM | LV_BORDER_SIDE_RIGHT); //Отрисовка правой и нижней границ объекта
lv_obj_t * tab=lv_table_create(lv_scr_act()); //Создаем объект table
lv_table_set_cell_value(tab,0,0,"Table value 1"); //Вводим значение ячейки таблицы
lv_table_set_cell_value(tab,0,1,"Val 2"); //Вводим значение ячейки таблицы
lv_table_set_cell_value(tab,1,0,"Table Val 3"); //Вводим значение ячейки таблицы
lv_table_set_cell_value(tab,1,1,"Val 4"); //Вводим значение ячейки таблицы
lv_obj_add_style(tab, &style, 0); //Присваиваем ему новый стиль
}
Результат выполнения на скриншоте ниже:
Контур
Свойства для описания контура. Очень похожи на границу, но отрисовываются за пределами объекта.outline_width
Задать ширину контура в пикселях.
outline_color
Задать цвет контура.
outline_opa
Установить непрозрачность контура. Значение 0, LV_OPA_0 или LV_OPA_TRANSP означает "полностью прозрачный", 255, LV_OPA_100 или LV_OPA_COVER означает "полностью закрывающий", другие значения или LV_OPA_10, LV_OPA_20 и т.д. означают полупрозрачность.
outline_pad
Задать заполнение контура, то есть промежуток между объектом и контуром.
Пример использования
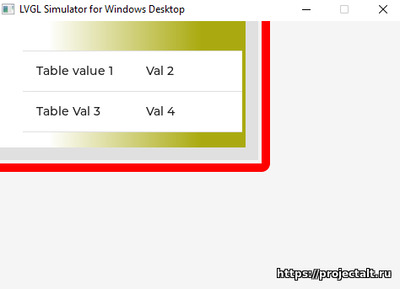
Зададим для предыдущего примера красный цвето контура.
void transform_style_table()
{
static lv_style_t style;
lv_style_init(&style);//Инициализация стиля
lv_style_set_pad_top(&style,20); // Отступ сверху
lv_style_set_pad_bottom(&style,20); // Отступ снизу
lv_style_set_pad_left(&style, 15);//Отступ слева
lv_style_set_pad_right(&style, 5); //Отступ справа
lv_style_set_bg_grad_color(&style,lv_color_hex(0xaaaa10));
lv_style_set_bg_grad_dir(&style,LV_GRAD_DIR_HOR);
lv_style_set_bg_grad_stop(&style,200);
lv_style_set_bg_main_stop(&style,50);
lv_style_set_border_width(&style,15); //Ширина границы объекта
lv_style_set_border_side(&style,LV_BORDER_SIDE_BOTTOM | LV_BORDER_SIDE_RIGHT); //Отрисовка правой и нижней границ объекта
lv_style_set_outline_width(&style,10); //Ширина контура объекта
lv_style_set_outline_color(&style,lv_color_hex(0xff0000)); //цвет контура
lv_style_set_outline_pad(&style,5); //Отступ от границы
lv_obj_t * tab=lv_table_create(lv_scr_act()); //Создаем объект table
lv_table_set_cell_value(tab,0,0,"Table value 1"); //Вводим значение ячейки таблицы
lv_table_set_cell_value(tab,0,1,"Val 2"); //Вводим значение ячейки таблицы
lv_table_set_cell_value(tab,1,0,"Table Val 3"); //Вводим значение ячейки таблицы
lv_table_set_cell_value(tab,1,1,"Val 4"); //Вводим значение ячейки таблицы
lv_obj_add_style(tab, &style, 0); //Присваиваем ему новый стиль
}
Результат выполнения на скриншоте ниже:
Тень
Набор свойств описывающих тень, нарисованную под объектом.shadow_width
Задать ширину тени в пикселях. Значение должно быть >= 0.
shadow_ofs_x
Задать смещение тени в пикселях в направлении X.
shadow_ofs_y
Задать смещение тени в пикселях в направлении Y.
shadow_spread
При расчете тени использовать прямоугольник большего или меньшего размера в качестве основы. Значение может быть в пикселях, чтобы увеличить / уменьшить площадь.
shadow_color
Задать цвет тени.
shadow_opa
Установить непрозрачность тени. Значение 0, LV_OPA_0 или LV_OPA_TRANSP означает "полностью прозрачный", 255, LV_OPA_100 или LV_OPA_COVER означает "полностью закрывающий", другие значения или LV_OPA_10, LV_OPA_20 и т.д. означают полупрозрачность.
Пример использования
Зададим для таблицы из примера отрисовку тени.
void transform_style_table()
{
static lv_style_t style;
lv_style_init(&style);//Инициализация стиля
lv_style_set_pad_top(&style,20); // Отступ сверху
lv_style_set_pad_bottom(&style,20); // Отступ снизу
lv_style_set_pad_left(&style, 15);//Отступ слева
lv_style_set_pad_right(&style, 5); //Отступ справа
lv_style_set_bg_grad_color(&style,lv_color_hex(0xaaaa10));
lv_style_set_bg_grad_dir(&style,LV_GRAD_DIR_HOR);
lv_style_set_bg_grad_stop(&style,200);
lv_style_set_bg_main_stop(&style,50);
lv_style_set_shadow_width(&style,30); //Ширина тени
lv_style_set_shadow_ofs_x(&style,50); //смещение тени по x
lv_style_set_shadow_ofs_y(&style,50); //сещение тени по y
lv_obj_t * tab=lv_table_create(lv_scr_act()); //Создаем объект table
lv_table_set_cell_value(tab,0,0,"Table value 1"); //Вводим значение ячейки таблицы
lv_table_set_cell_value(tab,0,1,"Val 2"); //Вводим значение ячейки таблицы
lv_table_set_cell_value(tab,1,0,"Table Val 3"); //Вводим значение ячейки таблицы
lv_table_set_cell_value(tab,1,1,"Val 4"); //Вводим значение ячейки таблицы
lv_obj_add_style(tab, &style, 0); //Присваиваем ему новый стиль
}
Результат выполнения на скриншоте ниже:
Текст
Набор свойств для описания стиля текста.text_color
Задает цвет текста.
text_opa
Установить непрозрачность текста. Значение 0, LV_OPA_0 или LV_OPA_TRANSP означает "полностью прозрачный", 255, LV_OPA_100 или LV_OPA_COVER означает "полностью закрывающий", другие значения или LV_OPA_10, LV_OPA_20 и т.д. означают полупрозрачность.
text_font
Задать шрифт текста (указатель lv_font_t *).
text_letter_space
Задать интервал между буквами в пикселях
text_line_space
Задайте расстояние между строками в пикселях.
text_decor
Задать оформление текста. Возможными значениями являются LV_TEXT_DECOR_NONE/UNDERLINE/STRIKETHROUGH. Можно указать несколько параметров через символ |.
text_align
Задать способ выравнивания строк текста. Обратите внимание, что при этом выравнивается не сам объект, а только строки внутри объекта. Возможные значения LV_TEXT_ALIGN_LEFT/CENTER/RIGHT/AUTO. LV_TEXT_ALIGN_AUTO определяет базовое направление текста и использует выравнивание по левому или правому краю соответственно.
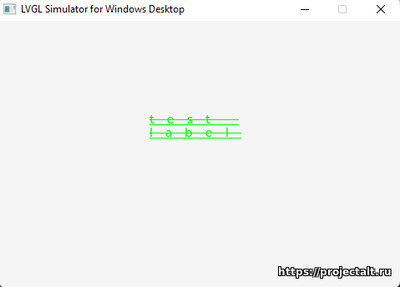
Пример использования
Создадим объект Label, изменим цвет текста, расстояние между символами и оформление
void transform_style_demo()
{
static lv_style_t style;
lv_style_init(&style);//Инициализация стиля
lv_style_set_width(&style,120); // Устанавливаем ширину объекта
lv_style_set_height(&style,100); // Устанавливаем высоту объекта
lv_style_set_align(&style, LV_ALIGN_CENTER);//Выравниваем объект по центру
lv_style_set_text_color(&style,lv_color_hex(0x00FF00));//Цыет текста
lv_style_set_text_letter_space(&style,15);//Расстояние между символами
lv_style_set_text_decor(&style,LV_TEXT_DECOR_UNDERLINE | LV_TEXT_DECOR_STRIKETHROUGH); //Оформление текста
lv_obj_t * lbl=lv_label_create(lv_scr_act()); //Создаем объект Label
lv_label_set_text(lbl,"test label"); //Вводим текст для метки
lv_obj_remove_style_all(lbl); //Удаляем все ранее присовенные стили объекта
lv_obj_add_style(lbl, &style, 0); //Присваиваем ему новый стиль
}
Результат выполнения на скриншоте ниже:
Линии
Набор свойств для описания объектов, похожих на линии.
line_width
Задать ширину линий в пикселях.
line_dash_width
Задать ширину штрихов в пикселях. Обратите внимание, что штриховка работает только на горизонтальных и вертикальных линиях
line_dash_gap
Установить интервал между штрихами в пикселях. Обратите внимание, что штриховка работает только на горизонтальных и вертикальных линиях.
line_rounded
Сделать конечные точки линий закругленными. true: закругленный, false: перпендикулярный конец линии.
line_color
Задать цвет для линий.
line_opa
Установить непрозрачность линий. Значение 0, LV_OPA_0 или LV_OPA_TRANSP означает "полностью прозрачный", 255, LV_OPA_100 или LV_OPA_COVER означает "полностью закрывающий", другие значения или LV_OPA_10, LV_OPA_20 и т.д. означают полупрозрачность.
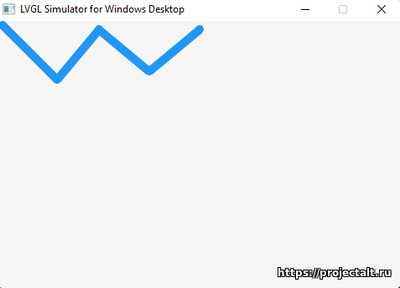
Пример использования
Нарисуем несколько простых линий и немного поменяем их свойства.
void transform_style_line()
{
static lv_point_t line_points[] = { {5, 5}, {70, 70}, {120, 10}, {180, 60}, {240, 10} }; //массив координат для линий
static lv_style_t style;
lv_style_init(&style);//Инициализация стиля
lv_style_set_line_width(&style, 10);//длина линий
lv_style_set_line_color(&style, lv_palette_main(LV_PALETTE_BLUE));//цвет линий
lv_style_set_line_rounded(&style, true);//Закругление на концах линий
lv_obj_t * line=lv_line_create(lv_scr_act()); //Создаем объект line
lv_line_set_points(line, line_points, 5); //Рисуем линии по координатам из массива
lv_obj_add_style(line, &style, 0); //Присваиваем им новый стиль
}
Результат выполнения на скриншоте ниже
Разное
Различные свойства без определенной категорииradius
Установить радиус закругления для каждого угла объекта. Значение устанвливается в пикселях (>= 0) или LV_RADIUS_CIRCLE для максимального значения.
clip_corner
Обрезать содержимое объекта если оно не помещается в закругленном углу. Может быть true или false.
opa
Установить значение непрозрачности объекта. Значение 0, LV_OPA_0 или LV_OPA_TRANSP означает "полностью прозрачный", 255, LV_OPA_100 или LV_OPA_COVER означает "полностью закрывающий", другие значения или LV_OPA_10, LV_OPA_20 и т.д. означают полупрозрачность.
color_filter_dsc
Смешать цвет со всеми цветами объекта.
color_filter_opa
Интенсивность смешивания цветового фильтра.
anim
Выбор шаблона анимации для объекта. Должен быть указателем на lv_anim_t. Параметры анимации зависят от виджета. Например, моргание курсора в текстовой области или прокрутка содержимого объекта.
anim_time
Время анимации в миллисекундах.
anim_speed
Скорость анимации в пикселях / сек. Ее значение зависит от конкретного виджета. Например, скорость прокрутки надписи.
transition
В параметрах указывается lv_style_transition_dsc_t для описания перехода.
blend_mode
Описывает, как смешивать цвета с фоном. Возможные значения следующие LV_BLEND_MODE_NORMAL/ADDITIVE/SUBTRACTIVE/MULTIPLY
layout
Установка макета для объекта. Дочерние элементы будут перемещены и изменены в соответствии с политиками, установленными для макета.
base_dir
Задает базовое направление объекта. Возможными значениями являются LV_BIDI_DIR_LTR/RTL/AUTO
Заключение
На этом заканчивается изучение стилей в библиотеке LVGL. Мы изучили основные свойства, которые можно использовать для настройки внешнего вида и поведения объектов. Эти свойства включают текст, границы, линии, размеры тени, цвета и многое другое.
Использование стилей в LVGL очень полезно для создания красивых и интуитивно понятных пользовательских интерфейсов и для достижения различных эффектов и выделения элементов.
Изучение свойств стилей в библиотеке LVGL поможет вам создавать уникальные и привлекательные пользовательские интерфейсы для ваших проектов. Вы сможете настроить внешний вид и поведение объектов в соответствии с вашими потребностями и предпочтениями.